Ein neues Template erstellst du idealerweise direkt im Online Creator. Um Zugang zu erhalten, benötigst du einen eigenen Account oder Zugang zum Account deines Kunden.
Reseller Code: Solltest du im Auftrag einer Agentur handeln, so benötigst du einen Reseller Code, welchen du direkt bei deiner Agentur anfragen kannst. Mit Hilfe dieses Reseller Codes kannst du neue Kunden erfassen und schaltest direkt zu Beginn die damit verknüpften Module frei.
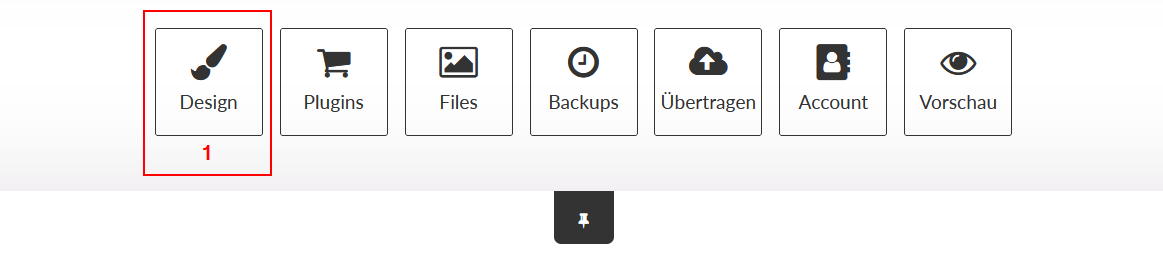
Nachdem du dich erfolgreich angemeldet hast, befindest du dich im Hauptmenü des Online Creators. Zur Bearbeitung deines bereits eingerichteten Standard Templates benötigst du das Modul Design 1, welches nur mit einem Basic Account, Pro Account oder einem Reseller Code zur Verfügung steht.

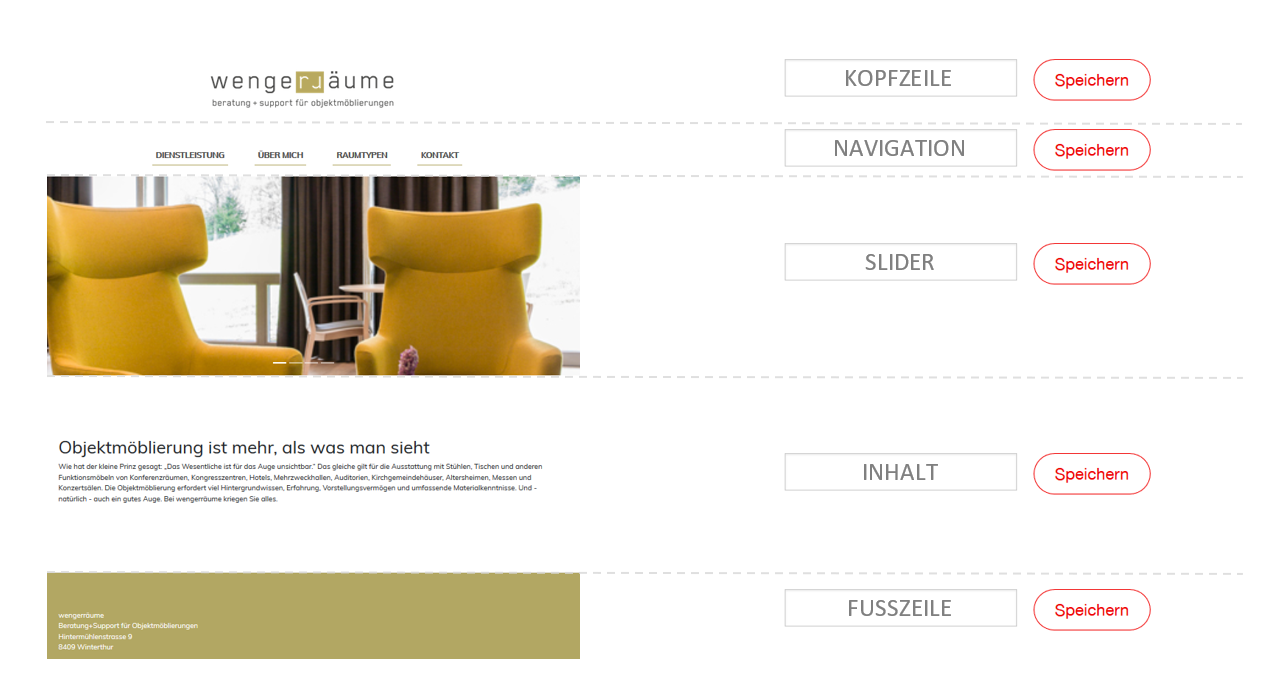
Mit Hilfe des Design Moduls 1 verwaltest du die einzelnen Bereiche (engl. Areas) deiner Webseite. Diese dienen dazu, deine Webseite zu strukturieren und um Inhalte bereitstellen zu können. Nachdem du solche Bereiche definiert hast, kannst du diese mit Inhalten, wie z.B. Text, Bilder oder Plugins, befüllen.
Damit erhältst du auch Zugang zum eigentlichen Template deiner Webseite. Hier kannst du unter Anderem auch die CSS Datei deines Templates anpassen oder deine Bereiche mit weiterem HTML Code ergänzen.
Bereiche sind reine Platzhalter, welche einem HTML Element (z.B. einem DIV) ähneln und werden im Idealfall gleich zu Beginn klar definiert. Sie dienen hauptsächlich der Struktur einer Webseite und sollten später nur noch selten verändert werden. Da sich solche Bereiche von HTML Elementen im Grundsatz kaum unterscheiden, hilft es, wenn man die Webseite in HTML typischen Weise segmentiert.

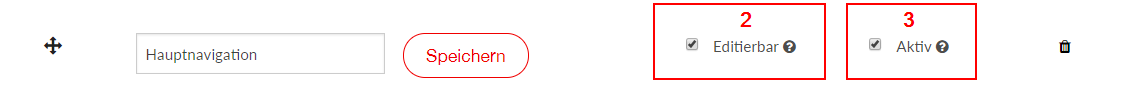
Im Design Modul 1 kannst du deine Bereiche editieren, neue hinzufügen oder die Reihenfolge ändern. Bereiche, welche mit "Aktiv" gekennzeichnet sind, werden innerhalb deiner Webseite immer automatisch geladen. Zur Wiedererkennung ist es ratsam besonders neue Bereiche eindeutig und klar zu benennen. Indem du auf "Speichern" klickst wird der Name des Bereichs gespeichert.

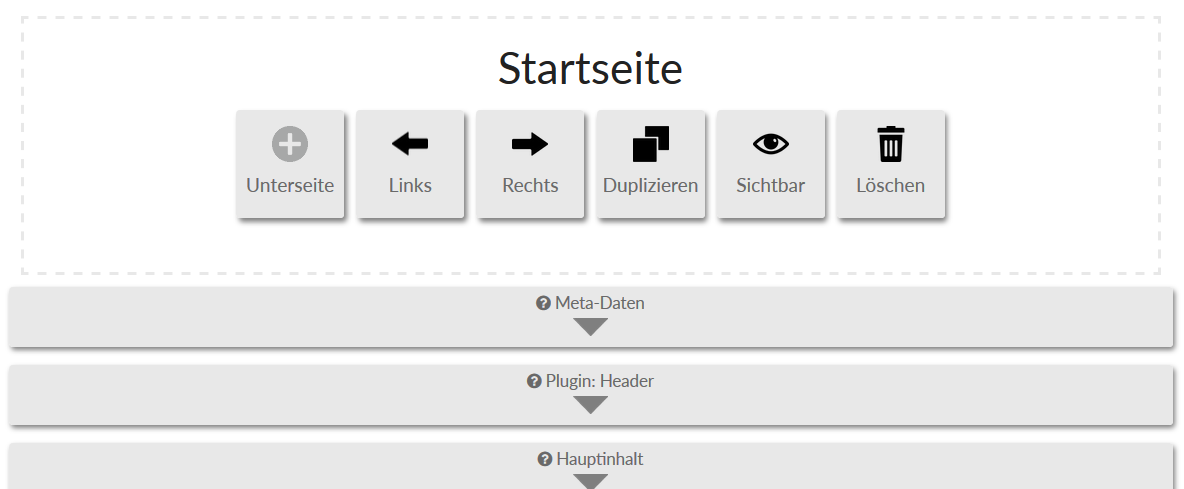
Ist das Häkchen "Editierbar" 2 bei einem deiner Bereiche gesetzt, so wird dieser im Hauptmenü des Online Creators zur Bearbeitung zur Verfügung gestellt (siehe Bild weiter unten). Solche Bereiche werden automatisch mit einem WYSIWYG Editor versehen und dienen hauptsächlich zur Bearbeitung von statischen Inhalten, wie beispielsweise Texten oder Bildern. Bereiche sollten nur dann auf "Editierbar" gesetzt werden, wenn deren Inhalt im Hauptmenü häufig bearbeitet wird. Bei allen anderen Bereichen sollte das Häkchen "Editierbar" entfernt werden (kann später jederzeit geändert werden).

Damit ein Bereich bei Laden der Webseite auch tatsächlich geladen wird, muss das Häkchen bei "Aktiv" 3 gesetzt werden. Unabhängig davon, ob der Bereich für den Kunden editierbar ist oder nicht. Manchmal ist es ratsam, gewisse Bereich zwar auf der Webseite anzeigen zu lassen (Aktiv), die Bearbeitung (Editierbar) des Inhalts jedoch zur besseren Übersicht auszuschalten.
Mit Hilfe des Design Moduls kannst du deine Templates (manchmal auch Designs genannt) verwalten und editieren. Ein Template setzt sich grundsätzlich aus CSS und HTML Code zusammen, wodurch dieses relativ einfach angepasst werden kann.
Hinweis: Durch das Anlegen eines Backups (Backup Modul nötig), wird auch dein aktuelles Template gespeichert. Das angelegte Backup kann zu einem später Zeitpunkt jederzeit geladen werden. Wir ein solches Backup geladen, so wird das aktuelle Template der Webseite mit dem Template aus dem Backup überschrieben. Ein Backup sollte also nur mit Bedacht geladen werden. Das Template aus dem Backup steht dir anschliessend zusätzlich zur weiteren Bearbeitung zur Verfügung.

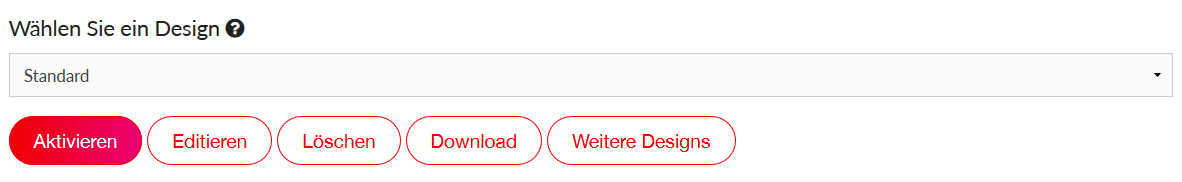
Du kannst jedes deiner Designs/Templates mühelos bearbeiten. Wähle dazu einfach eines aus dem Dropdown Menü aus und klicke auf «Editieren». Anschliessend landest du im Bearbeitungsmodus deines ausgewählten Designs.
Nachdem du ein passendes Design ausgewählt hast und auf "Editieren" geklickt hast, gelangst du in den Bearbeitungsmodus. Hier kannst du direkt auf die CSS Datei deiner Webseite zugreifen. Die CSS Datei, welche du hier bearbeiten kannst, wird innerhalb deiner Webseite immer als letzte CSS Datei geladen. Dadurch kannst du alle anderen CSS Eigenschaften, welche beispielsweise einer anderen Datei stammen, übersteuern.
Hinweis: Sofern du Dateien, wie Beispielsweise Bilder oder Fonts, mittels CSS integrieren möchtest, so ist es wichtig, dass diese Daten zuerst mit dem Filemanager des Online Creators hochgeladen werden. Anschliessend kannst du diese wie folgt in deinen CSS Code integrieren:
body{ background: url(uploads/Images/background.jpg); } /* uploads/[Folder]/[FILE] */
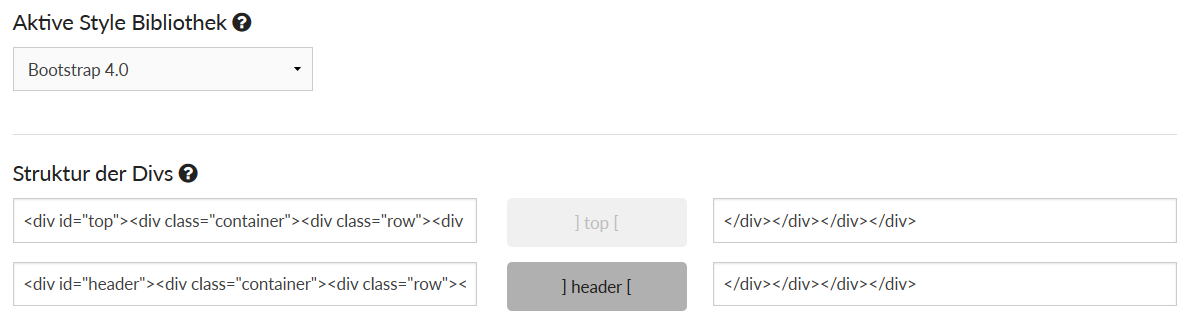
Direkt unter dem CSS Editor befindet sich der Button «Weitere Einstellungen». Damit öffnest du den Bearbeitungsmodus für die Struktur deines Templates. Hier hast du die Möglichkeit rund um deine zuvor definierten Bereiche weiteren HTML Code einzufügen. Ausserdem kannst du hier eine Style Bibliothek auswählen, welche mit deiner Webseite mitgeladen werden soll.

Bereiche, welche du in den Einstellungen zuvor als "Aktiv" markiert hast, werden nun in einem dunkleren Grau dargestellt. Bereiche mit einem helleren Grauton werden hingegen beim Laden deiner Webseite ignoriert.
Hinweis: Natürlich kannst du auch hier HTML typische Elemente für Bilder und weitere Dateien einfügen. Allerdings ändert sich der Pfad zur Datei, sobald mehrere Sprachen aktivieren wurden. Die URL deiner Webseite enthält in diesem Fall beispielsweise ein /DE/ oder /FR/. Aus diesem Grund muss dem File zwingend angehängt werden, sobald mehrere Sprachen aktiv sind.
Nur eine Sprachen aktiv: src="Homepag/uploads/Images/logo.png"
Mehrere Sprachen aktiv: src="Homepag/uploads/Images/logo.png"
Über das Plugin Modul können auch Plugins aktiviert und geladen werden. Jedes Plugin verfügt dabei über eigene Einstellungen. Um Plugins aktivieren zu können genügt ein Klick auf den Button «Weitere Plugins». Danach kann man seine gewünschten Plugins direkt aktivieren.
Achtung: Gewisse Plugins sind grundsätzlich kostenpflichtig. Sofern du einen Reseller Code benutzt hast, solltest du abklären, welches Abo damit aufgeschaltet wurde. Nur mit dem Pro Abo sind alle Plugins kostenlos und können sofort aktiviert werden.
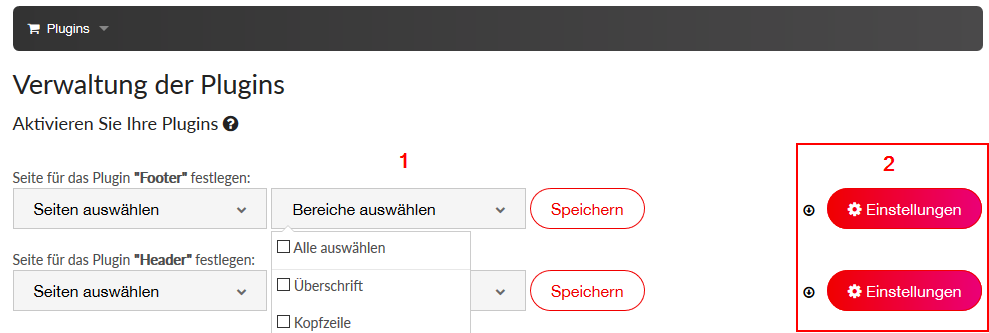
Deine Plugins werden danach chronologisch aufgelistet. Damit Plugins geladen werden, müssen diese zuerst einer Seite und optional auch einem Bereich zugewiesen werden. Plugins können sogar mehreren Seiten 1.1 und mehreren Bereichen 1.2 deiner Webseite gleichzeitig zugewiesen werden. So kannst du selbst festlegen, wo genau dein Plugin geladen wird.

Jedes Plugin verfügt über eigene Einstellungen 2, welche von dir verwaltet werden können. Gewisse Plugins benötigen sogar eine Grundkonfiguration, um korrekt geladen zu werden.
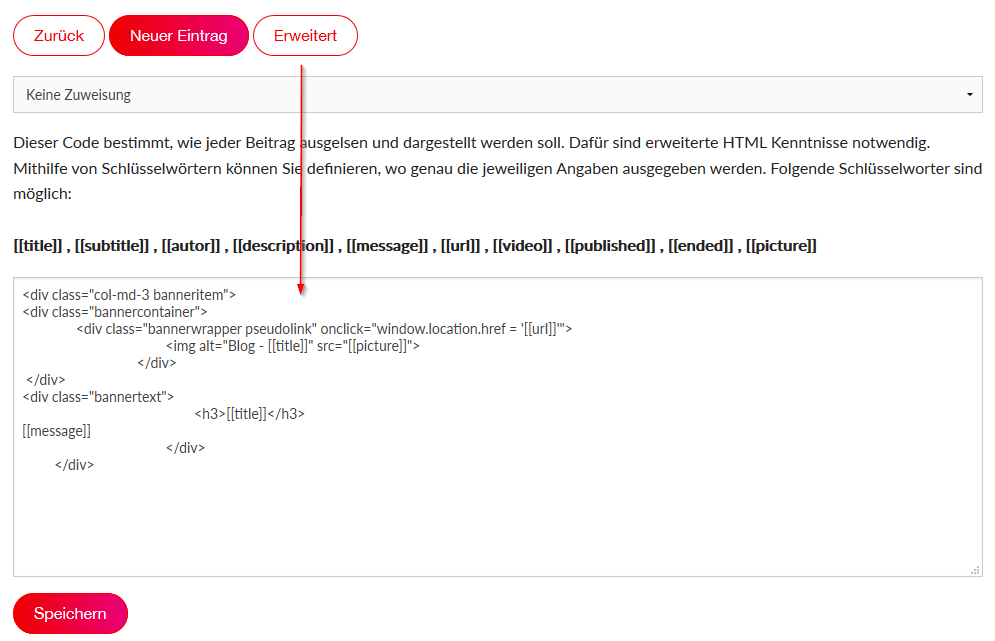
Jedes Plugin verfügt über seine eigene Konfiguration. Manche Plugins, wie beispielsweise das News-, Blog- oder Banner-Plugin, verfügen sogar über «Erweiterte Einstellungen». Solche Plugins öffnen einen kleinen Editor, in welchem der HTML Code eingetragen werden kann. Dieser HTML Code wird für jedes Element innerhalb des Plugins erneut geladen (z.B. für jedem Beitrag eines Blogs). Mit Platzhaltern kann nun definiert werden, wo die einzelnen Angaben eines Eintrags geladen werden sollen.